勉強の仕方を教わったこと
勉強ってどうやるのか?
わたしは学生時代、学校の勉強はわりとまじめにやっていた。
だが勉強の仕方を知っているかというと、暗記と過去問しかしたことがない。
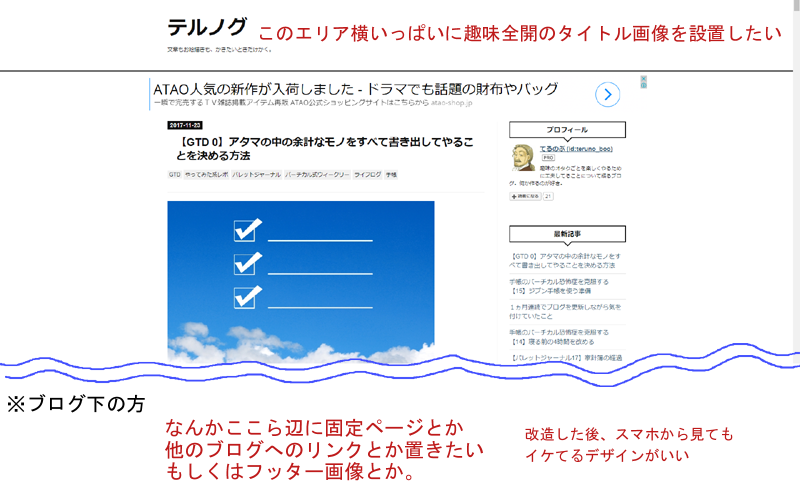
このブログは現在、はてなのテンプレートをそのまま使っている。
けれど将来的には自分でこのブログにあったデザインに変えたいと思っている。
そのためにHTMLとcssの知識は必要不可欠だ。その勉強をしたい。
したいが、よくわからない。
けれどことは単純だ。
・デザインを決める
・そのカタチに設定する
デザインは、趣味とか感性、好み、センスだ。
好みのカタチにするのは知識と技術だ。
デザインは個人で考えるとして、知識と技術の部分はどうすればよいか。
結論は、「全部わからなくてもいいから、変えたいところだけ齧ってなんとかする」
だ。
例えば、タイトルの文字のサイズを変えたいとする。
それに必要なのは、文字サイズの設定をするコードの知識と、はてなの設定画面でどこがタイトルを設定している部分か判断できるくらいの知識が必要だ。
逆に言えば、そこだけ知っていれば他の基礎的な知識がなくても、やりたいことはできるということだ。
先日、会社で開発者の方とじっくり話す機会に恵まれて、「javascriptを勉強するにはどうすればよいか?」という話になった。 別にjavascriptに限った話ではない。
ブログのデザインに使うcssも同じだ。
多数の言語を操り、あらゆる機能を実装してきたスゴ腕のプログラマが言う以下の3つが勉強のキモだ。
「どうやって勉強していますか?本を読んで勉強してませんか?言語は仕様が膨大なので、本を読むのでは覚えられませんよ。読み終わったとしても、覚えていられない。しかも仕様はどんどんアップデートされるんです。」
「何をしたいか に絞って、そこに必要なものだけまず理解するところから始める方が早いですよ。理解するといっても本を読むのではなく、手を動かして、書いてみることです。」
「自分(開発者)でも、全ての仕様は頭に入っていないません。基本的な知識だけ覚えて、知らないことは都度、調べに行く。その繰り返しです。繰り返していくうちに、調べに行くキーワード、知っている知識の組み合わせでひらめきの精度が上がっていき、うまい組み方がわかるようになり、作れるものの幅も広がっていきます」
基礎を知ったうえでないと先に進めないと思いがちだが、
何をしたいかに合わせてそこだけ覚えていい。
わたしはこのブログのデザインをどうしたいのか、考えた。

もっと構想を練れというセルフツッコミをしながら、こんな感じにしたいと考えた。考えたとする。
早速はてなブログのデザインメニューからカスタマイズページを開いてみると、ヘッダーとフッターがあった。「head」と「foot」だろうから、上と下のエリアのことだろう。
ヘッダーはまあタイトル下と書いてあるからそうなのだろうが、フッターってどこだよと思い、ありあわせの知識で何か書いてみた。

フッターの欄に「ここだよ!ここ!」と書いてみた。
フッターの位置に表示されるハズだ。
…
このページの一番下へスクロールして頂けるだろうか。
……
…………。
お分かりいただけただろうか。
そこがフッターだそうだ。
茶番のようだが、わたしは真剣に設定について学習している最中である。
cssの勉強はまだまだだが、1つ、ここに書けば文字が出ることが分かった。
いじりたいところだけ、勉強する。
この最短の勉強で、ブログデザインをなんとか変えて行こうと思う。
もちろん、内容も伴うように。
しかしセンスはどう磨くのか。そこが問題だ。